Vorgehen

Schritt 1
Erhalt der Daten vom Datacoach
Wir haben die Daten als Excel-File erhalten. Durch Text-Mining und diversen Umformungen haben wir ein CSV-File erstellt, welches unseren Anforderungen für die Visualisierung am Besten entsprach.Die Original-Daten sowie das CSV-File kriegst du hier:

Schritt 2
Suche nach einem Code Snippet
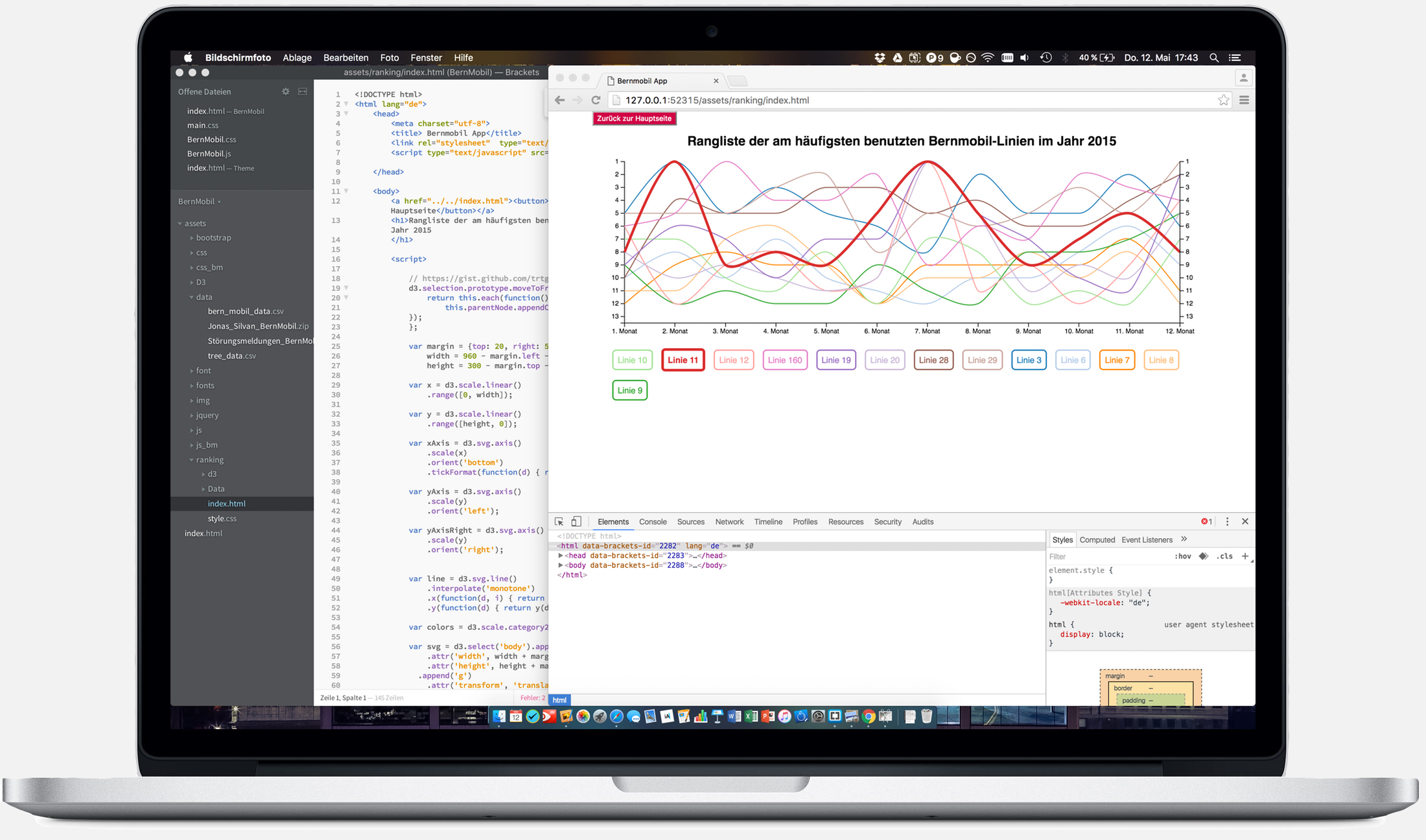
Die Suche nach einem passenden und aussagekräftigen Snippet war ein aufwändiger, doch auch spannender Prozess. Wir haben einige Prototypen "gebaut" und sind so unserem Ziel immer etwas näher gekommen. Einer unserer ersten Prototypen, welcher in eben diesem Prozess entstanden ist, möchten wir euch nicht vorenthalten. Visualisiert werden Daten, die aufwendig sortiert und rangiert wurden. Resultat davon ist ein "Ranking" der Linien über das Jahr 2015, wobei Platz eins an diejenige Linie geht, welche, im Vergleich zu den anderen aufgeführten Linien, am wenigsten Störungen im jeweiligen Monat aufwies.Das Original-Snippet, sowie den Rankingversuch kriegst du hier:
Ranking Versuch
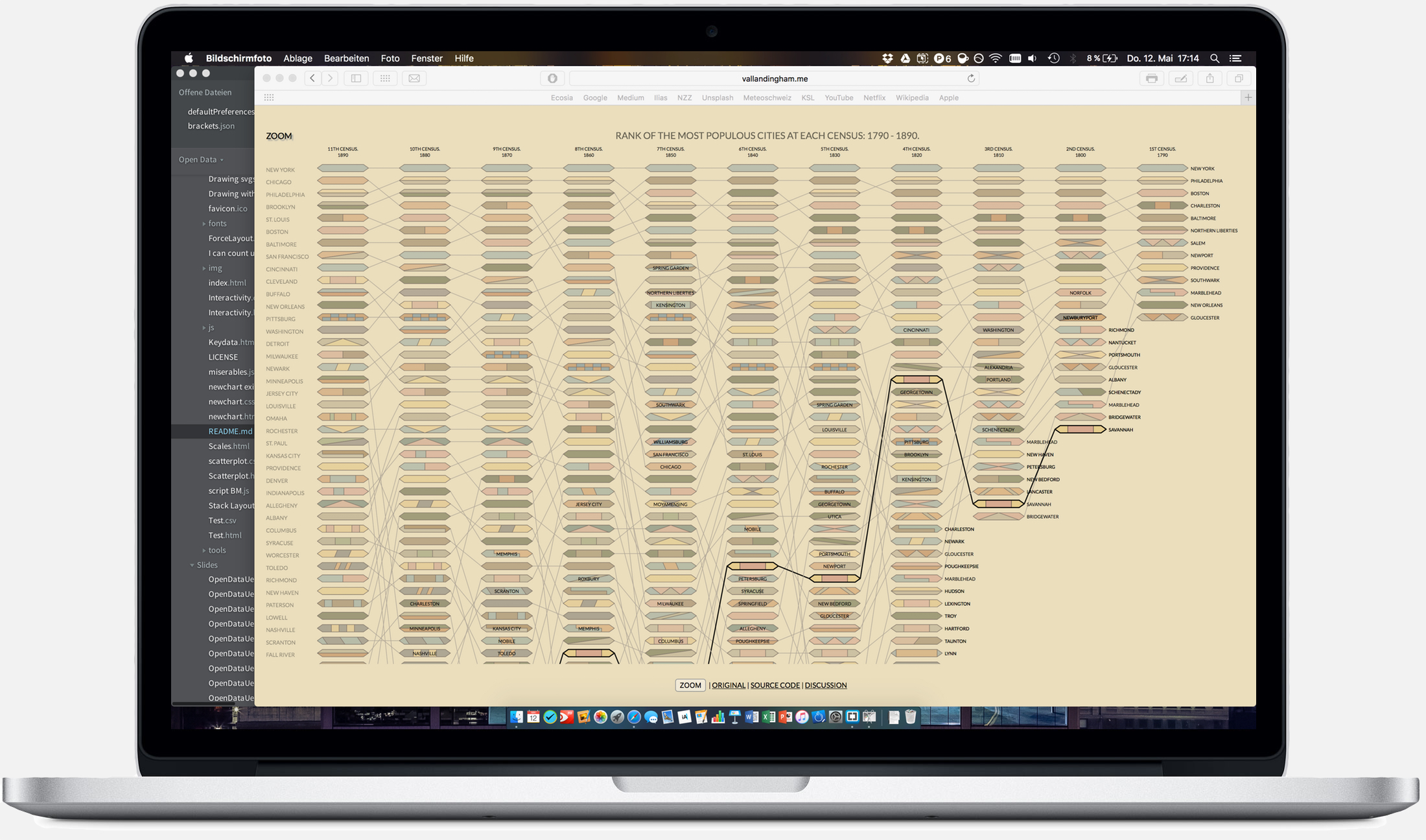
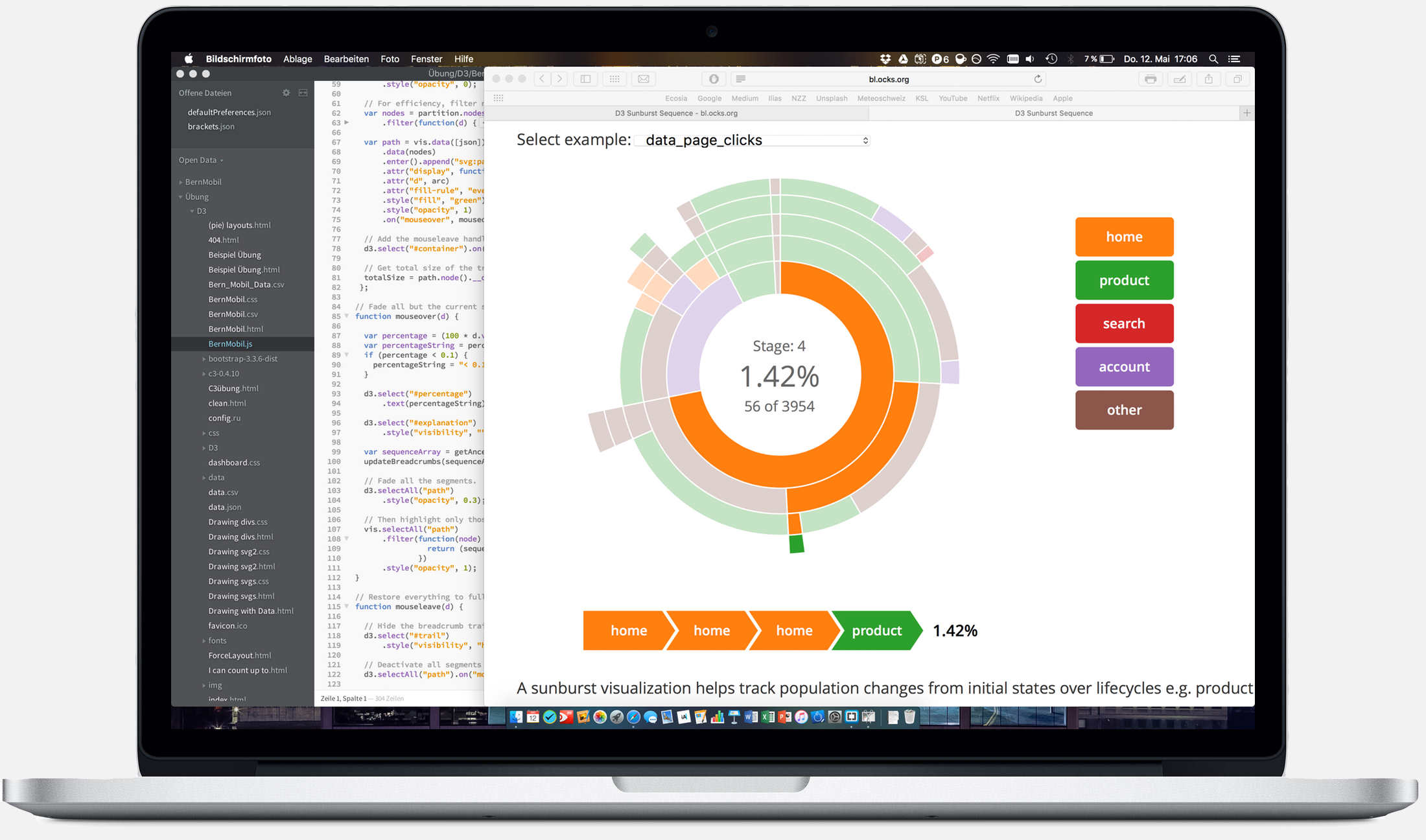
Weitere Entwürfe und Versuche
Snippet Source
Schritt 3
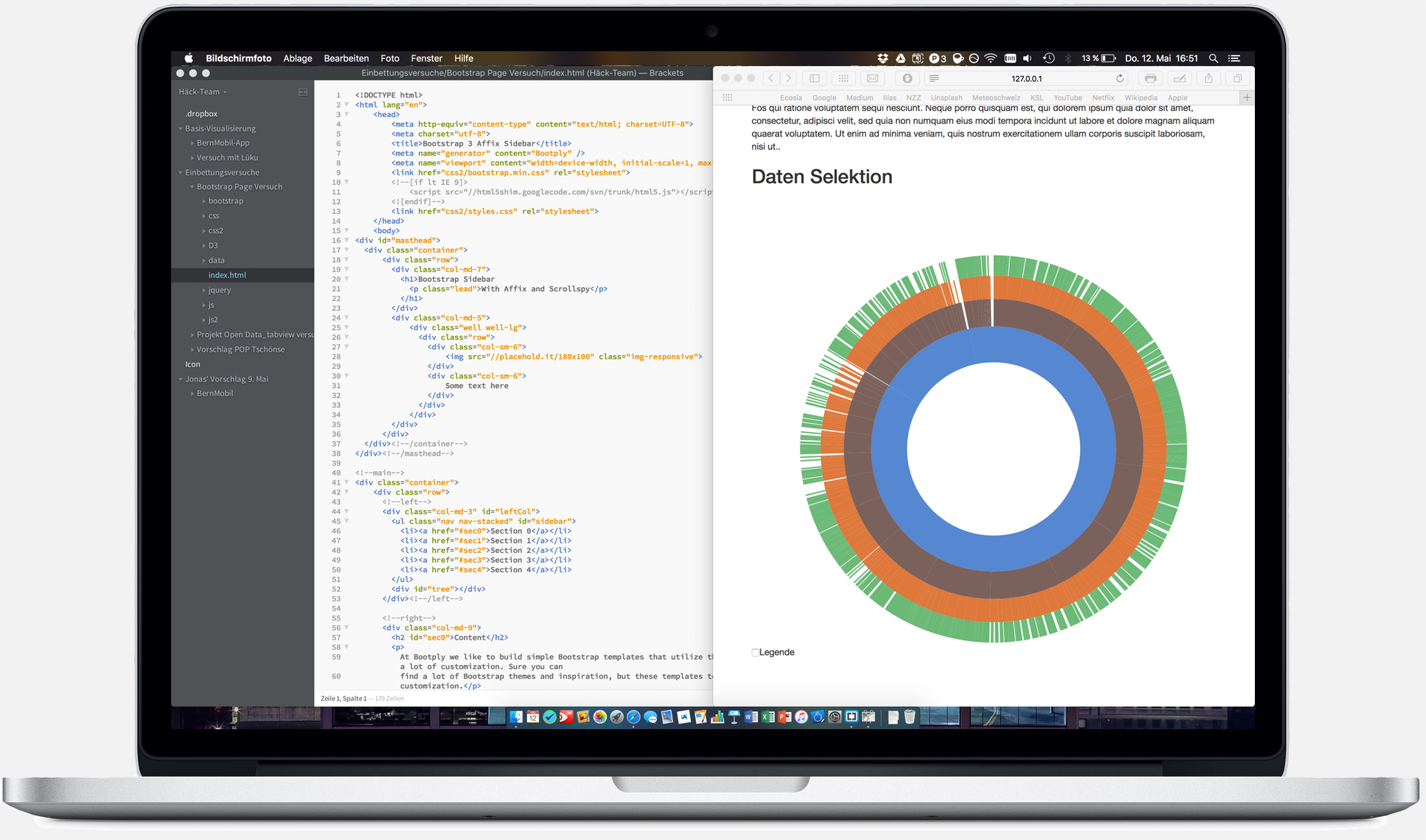
Customizing des/der Code-Snippets/Daten
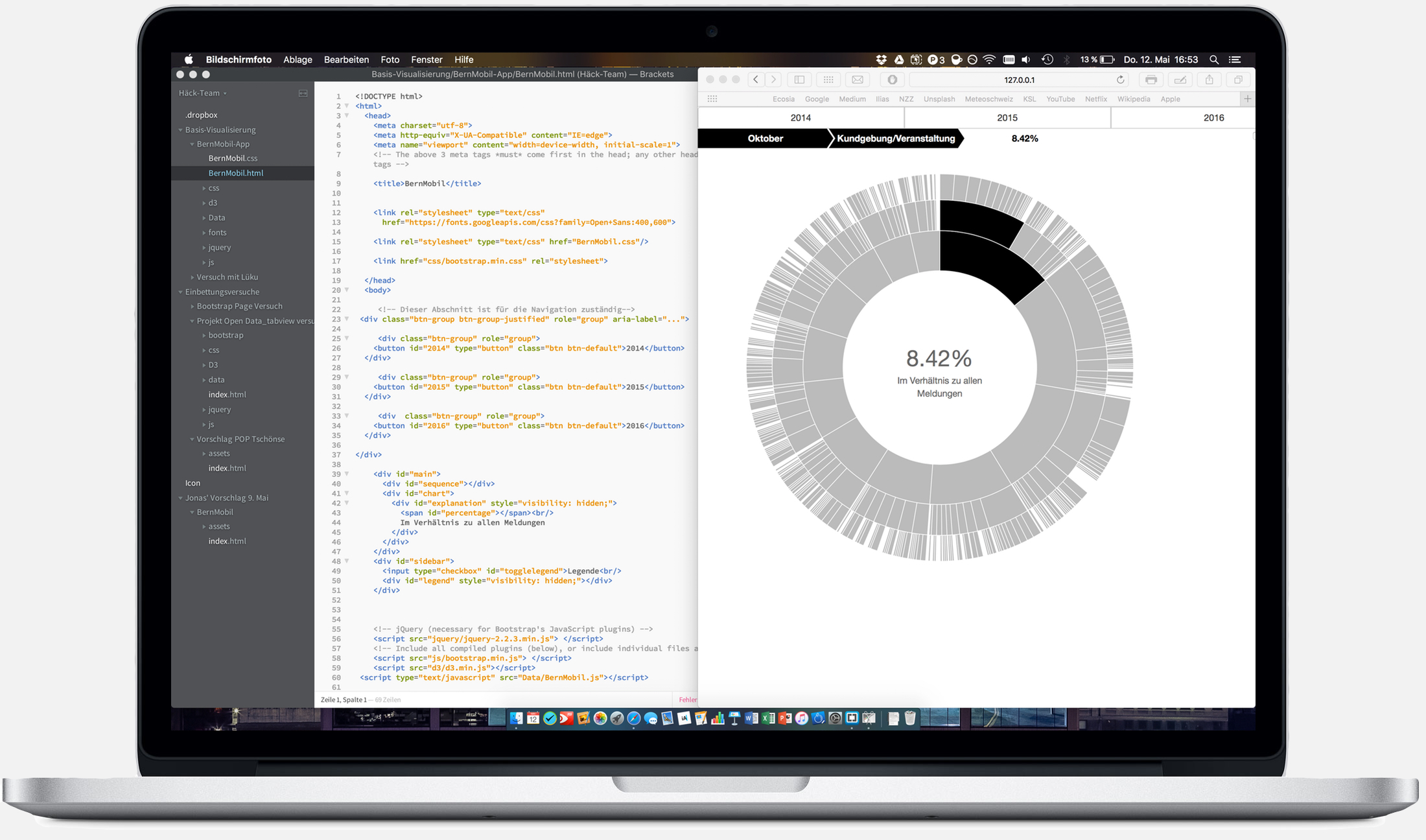
Nach ein paar ersten (erfolglosen) Versuchen konnten wir die Daten ein erstes Mal korrekt einlesen und visualisieren. Sofort stachen Eigenheiten heraus. Allerdings mussten wir uns mit voreiligen Schlüssen zurückhalten. Die Daten reichen von Dezember 2014 bis März 2016, was einen sinnvollen, direkten Vergleich der Jahre sinnlos macht. Auf der Suche nach einer Lösung für das Vergleichsproblem (und damit auch die Aussagekraft) sind wir auf eine zweite Darstellung der Daten mittels "Treeview" gestossen. In diesem "Treeview" stecken Filterfunktionalitäten, welche, ab einer Fensterbreite von 1150 Pixeln, den Nutzerinnen und Nutzern die genauere Betrachtung einzelner Hierarchiestränge ermöglichen. So können beispielsweise die verschiedenen Störungsarten im Juni 2015 anteilsmässig miteinander verglichen werden.
Schritt 4
Letzter Schliff
In einem letzten Schritt haben wir unsere Visualisierung in ein ansprechendes One-Page-Design eingepasst und mit Informationen, sowie Zusatzfeatures (Carousel, License im Tooltip, Twitter Live-Feed etc.) ausgeschmückt. Zudem haben wir unter der Haube nochmal kräftig am CSS des Basis-Designs (von blacktie.co) und an unserer JavaScript-Datei gearbeitet.